folium で地図上にマーカを配置
Python のライブラリ folium を使って,Leaflet の地図上にマーカを配置する。folium を使えば,地図上への可視化が効率的に行える。
Leaflet とは
本稿で用いた Leaflet とは,広く使われている Web 地図のための JavaScript ライブラリである。2011 年にリリースされ,モバイルとデスクトップのプラットフォームにほとんど対応し,HTML5 と CSS3 にも対応している。
プログラムの概要
マーカにつける名前,緯度,経度の csv ファイル(サンプルプログラムでは hoge.csv)を読み込む。
例として,山手線の駅名,緯度,経度を記載した csv ファイルの例を示す。
駅名,緯度,経度
東京,35.681382,139.766084
有楽町,35.675069,139.763328
新橋,35.665498,139.75964
浜松町,35.655646,139.756749
田町,35.645736,139.747575Python,ライブラリのバージョン
本稿で用いた Python とライブラリのバージョンを以下に示す。csv で読み込んだデータを効率的に取り扱うため,pandas ライブラリを用いている。
- Python 3.7.4
- folium 0.14.0
- pandas 1.3.5
東京駅を中心にした地図
次に,東京駅を中心に地図を生成する。location には,東京駅の緯度と経度,zoom_start は地図の拡大倍率を示す。
for 文でマーカをプロットする。location には csv で読み込んだ緯度,経度,popup には駅名を代入する。
最後に html 形式で地図を保存する。
import folium
import pandas as pd
# csvからのデータ読み込み(必要なカラムだけを抽出)
df = pd.read_csv('hoge.csv', usecols = ['駅名','緯度','経度'], encoding='utf-8')
# 地図生成(東京駅を中心に)
folium_map = folium.Map(location=[35.6809591,139.7673068],zoom_start=13)
# マーカプロット
for i, row in df.iterrows():
folium.Marker(
location=[row['緯度'], row['経度']],
popup=row['駅名'],
icon=folium.Icon(color='red')
).add_to(folium_map)
# 地図保存
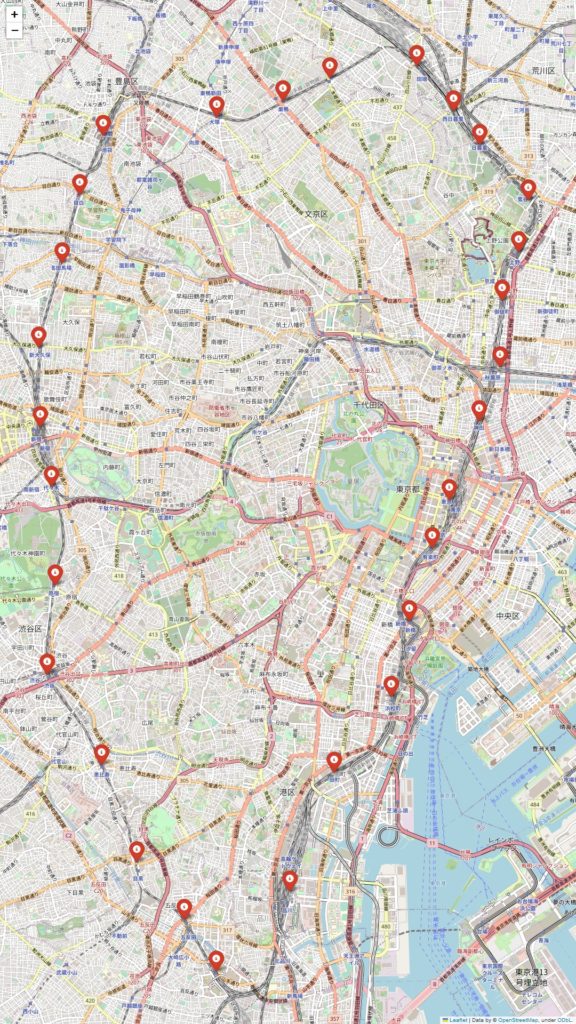
folium_map.save('hoge.html')作成した山手線の駅を示す地図
山手線の駅を地図上にマーカでプロットしてみた。

マーカ以外にも,サークルマーカ(folium.CircleMarker)も利用できる。
# サークルマーカープロット(外径色は赤,内径色は青)
folium.CircleMarker(
location=[row['緯度'], row['経度']],
radius=40,
color='#ff0000',
fill_color='#0000ff'
).add_to(folium_map)radius でサークルマーカの範囲を指定し,color パラメータでサークル枠線色を指定する。fill_color パラメータでサークル内の色を指定する。
参考文献
- folium
- Leaflet
- Qiita「Pythonのコードを1行書くだけで誰でも手軽にインタラクティブな地図アプリを作れるLeafmapを使ってみよう」
- Qiita「foliumの基本的な使い方とオープンデータ活用」
更新履歴
- 2023年1月2日 新規作成
- 2023年1月10日 サークルマーカの説明を追加
- 2024年1月22日 本文を加除修正
